

PhotoShop教程 |

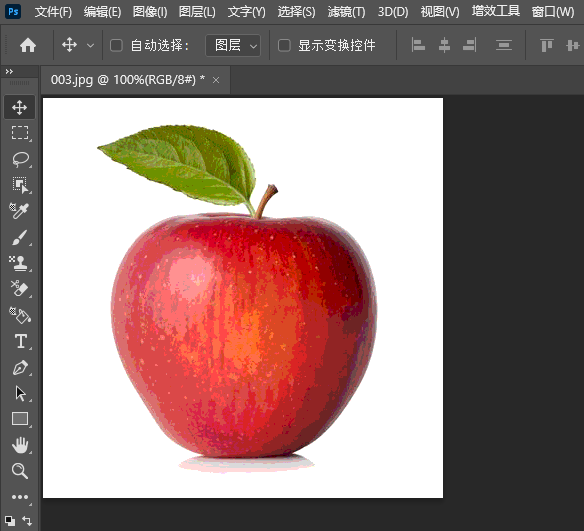
1、打开PS软件,打开苹果素材。 2、然后点击图像菜单,点击调整里面的色调分离工具。 3、弹出色调分离面板,设置色[阅读全文]
[ PhotoShop教程 ] 发布日期: 2024-06-01 | [H:1627]
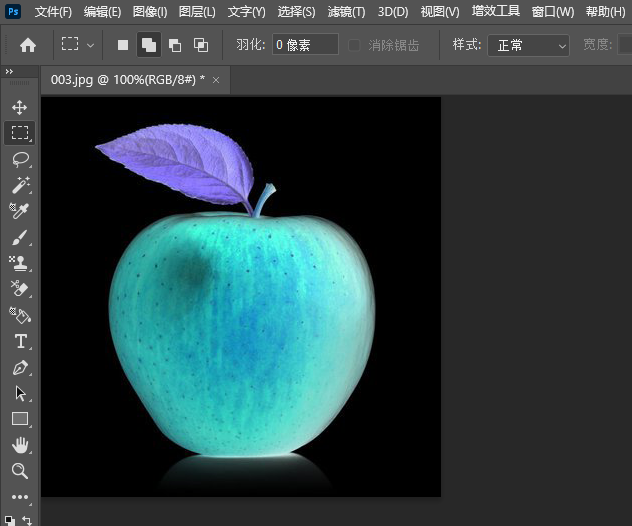
1、打开【PS】软件,打开一张【图片】出来。 2、然后点击【图像】菜单,点击【调整】里面的【通道混合器】。 3、弹[阅读全文]
[ PhotoShop教程 ] 发布日期: 2024-05-28 | [H:1323]
1、打开PS软件图形,新建空白文档,点击矩形工具,创建一个圆角的矩形出来。 2、然后点击钢笔工具,绘制一个四边形出来。 [阅读全文]
[ PhotoShop教程 ] 发布日期: 2024-05-28 | [H:1509]
1、打开PS软件,打开一张素材图片出来。 2、点击图像菜单,再点击调整里面照片滤镜选项。 3、弹出照片滤镜面板,滤[阅读全文]
[ PhotoShop教程 ] 发布日期: 2024-05-26 | [H:3460]
1、打开【PS】软件,打开一张【素材图片】出来。 2、点击【图像】菜单,再点击【调整】后面的【三角形】。 3、选择[阅读全文]
[ PhotoShop教程 ] 发布日期: 2024-05-26 | [H:2167]
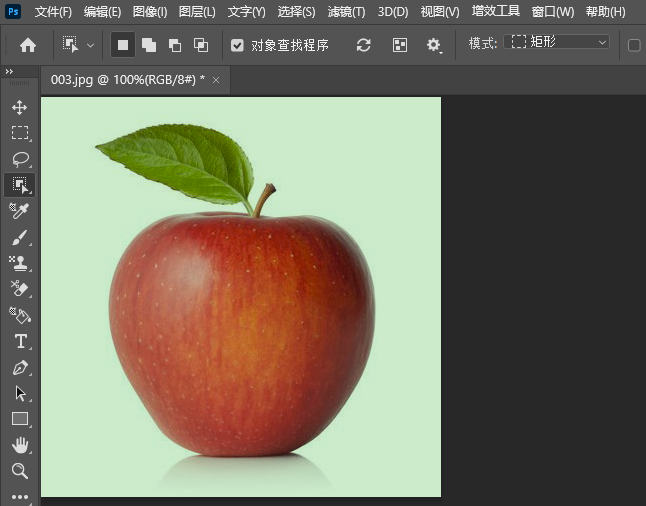
1、打开PS软件,打开一张素材图片出来。 2、然后点击矩形选框工具。 3、绘制一个矩形选框出来,点击添加到选区。 [阅读全文]
[ PhotoShop教程 ] 发布日期: 2024-05-26 | [H:1544]
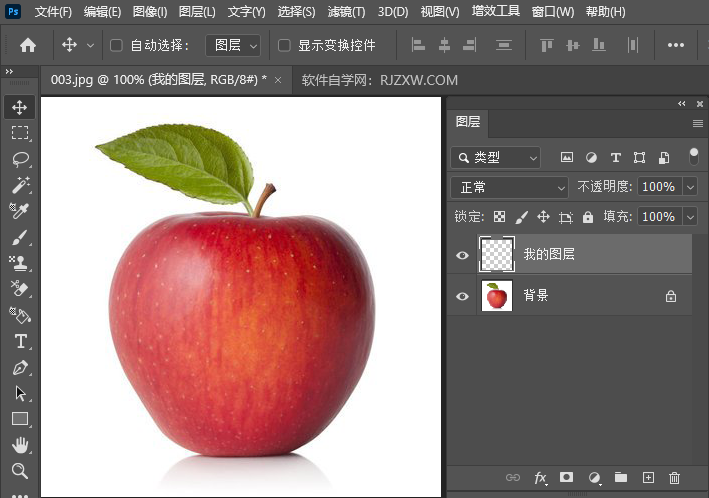
1、打开PS软件,打开一张图片素材,打开图层面板。 2、点击图层菜单,点击新建里面的图层。 3、弹出新建图层面板,[阅读全文]
[ PhotoShop教程 ] 发布日期: 2024-05-26 | [H:1861]
1、打开【PS】软件,打开【图片】素材对象。 2、然后点击【图像】菜单,点击【图像旋转】里面的【水平翻转画布】选项。 [阅读全文]
[ PhotoShop教程 ] 发布日期: 2024-05-24 | [H:2556]
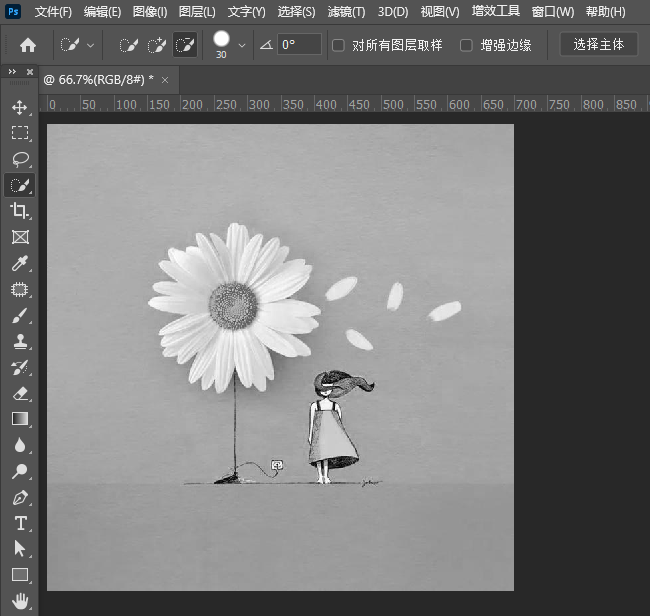
1、打开图片素材。 2、点击【图像菜单】,点击【调整】,点击【去色】。 3、这个彩色图片进行去色,变成了灰色照片。[阅读全文]
[ PhotoShop教程 ] 发布日期: 2024-05-24 | [H:2038]
1、打开图片素材。 2、点击【图像菜单】,点击【调整】,点击【替换颜色】。 3、弹出替换颜色面板,点击吸取工具。 [阅读全文]
[ PhotoShop教程 ] 发布日期: 2024-05-24 | [H:2862]
1、打开【PS】软件,打开【图片】素材。 2、然后击【图像】菜单,然后再点击【调整】选项。 3、然后再点击【调整】[阅读全文]
[ PhotoShop教程 ] 发布日期: 2024-05-24 | [H:1406]
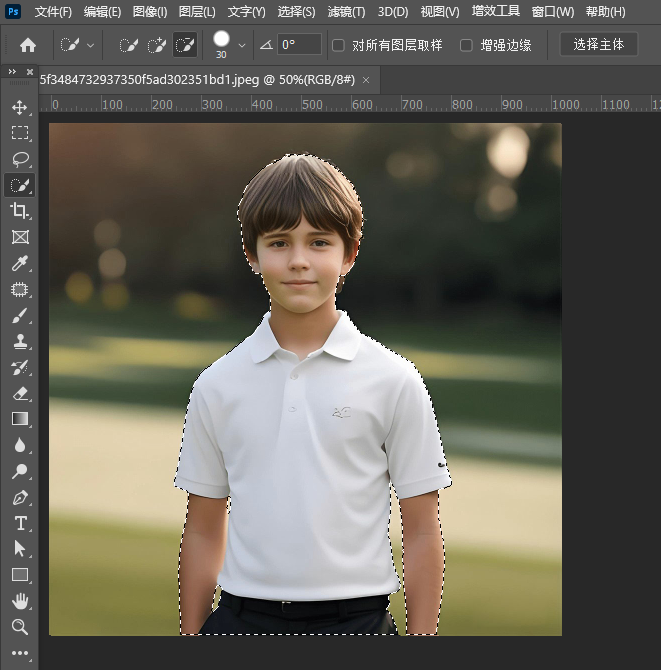
PS快速选择主体的方法: 1、打开PS软件,打开人物图片素材。 2、点击PS快速选择工具。 3、点击属性栏上面的[阅读全文]
[ PhotoShop教程 ] 发布日期: 2024-05-23 | [H:2433]
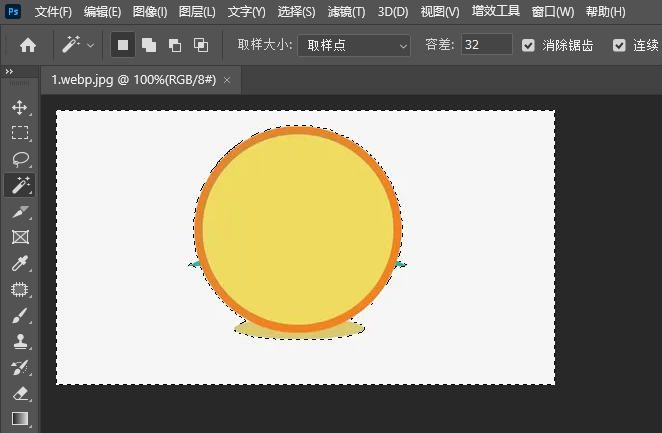
1、用PS打开简单的图片素材。 2、点击PS魔棒工具。 3、点击选择空白区域。 [阅读全文]
[ PhotoShop教程 ] 发布日期: 2024-05-23 | [H:1693]
1、打开PS软件,打开做好的图片素材。 2、然后点击工具栏里面的切片工具。 3、然后进行切片处理。 [阅读全文]
[ PhotoShop教程 ] 发布日期: 2024-05-23 | [H:18449]
1、打开【PS】软件,新建【空白】文档。 2、然后点击【PS工具栏】上面的【矩形工具】。 3、绘制一个【矩形】出来[阅读全文]
[ PhotoShop教程 ] 发布日期: 2024-05-23 | [H:3344]