|
我们先来看看最终效果:
|
1、打开Adobe Photoshop,执行菜单:“文件”/“新建”(快捷键Ctrl+N),弹出新建对话框,设置名称:按钮,宽度:570像素,高度:400像素,分辨率:72像素/英寸,颜色模式:RGB颜色、8位,背景内容:白色,设置完毕后单击确定按钮,
|
|
2、在图层面板上单击创建新图层按钮,新建一个图层4,再工具箱选择圆角矩形工具,并按住键盘中Shift不放在工作区拖出一个圆角矩形.
|
3、按键盘快捷键Ctrl+Enter转换为选区,设置前景色为蓝色,按键盘快捷键Ctrl+D取消选区。
|
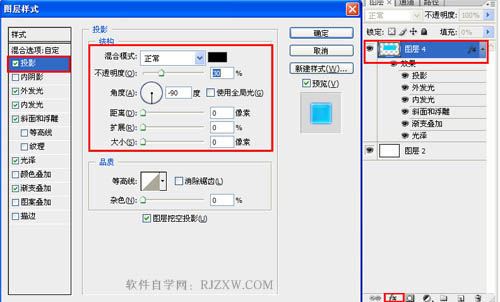
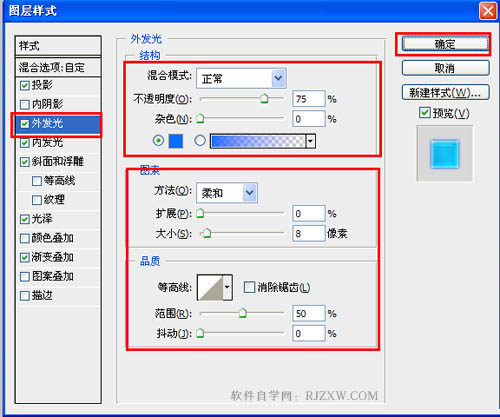
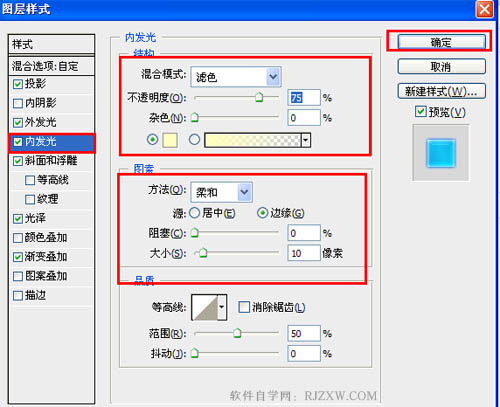
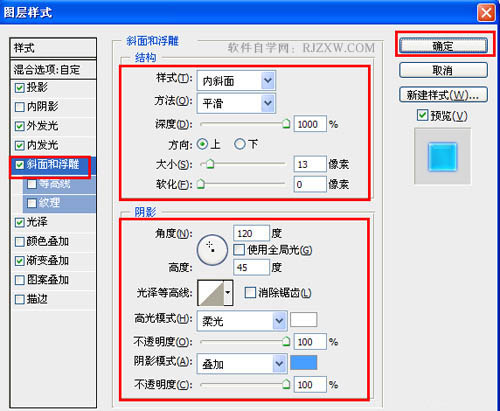
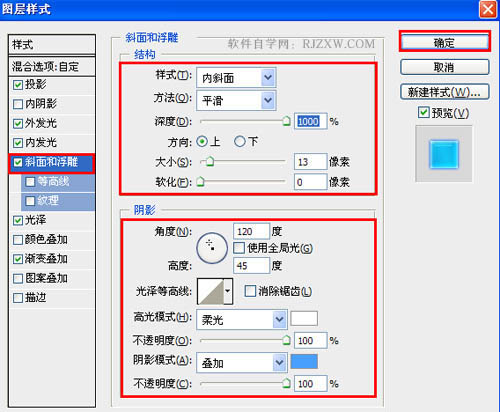
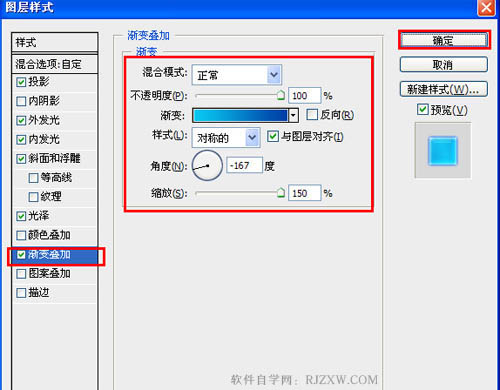
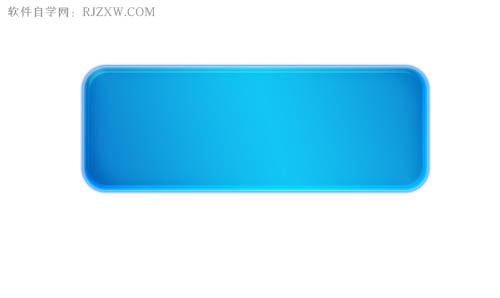
4、接着右击图层4,选择混合选项,进入到图层样式,分别勾选投影、外发光、内发光、斜面与浮雕、光泽、渐变叠加选项,设置图层样式各项的值,参考下面的设置值,然后点击确定按钮,如图4、5、6、7、8、9所示。效果图如图10所示。
|

<图4>
|

<图5>
|

<图6>
|

<图7>
|

<图8>
|

<图9>
|

<图10>
|
|

